Modèles PDF¶
Des modèles PDF sont fournis pour différentes sorties : un modèle de facture, un modèle de reçu et une fiche d’adhésion sont actuellement disponibles. Tous héritent du modèle Global.

Héritage des modèles¶
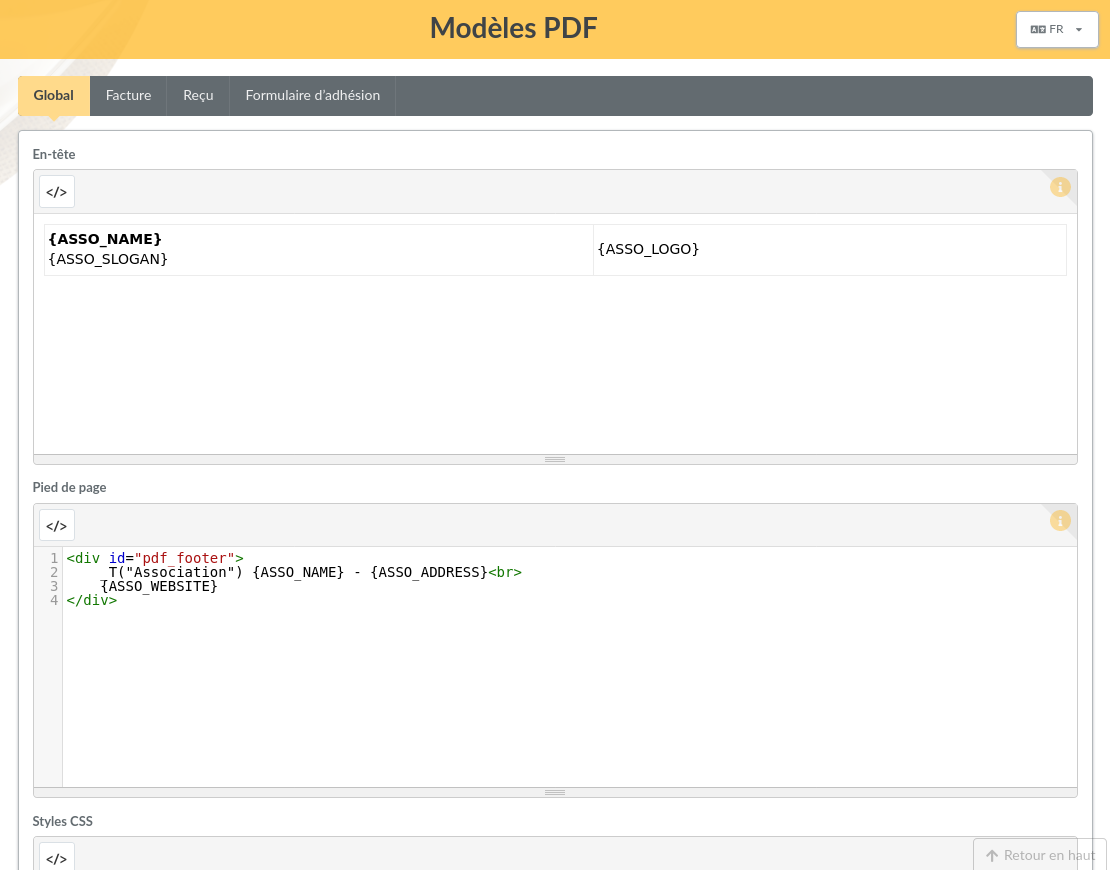
Le modèle global définit trois parties distinctes :
en-tête,
pied de page,
styles CSS.
Chaque modèle qui hérite de Global obtiendra automatiquement les en-tête et pied de page sauf si le nouveau modèle les redéfinit, auquel cas seules les valeurs spécifiques seront appliquées.
Pour les propriétés CSS, c’est un peu différent : les propriétés du modèle Global seront toujours appliquées,et les propriétés spécifiques au modèle seront ajoutées (comme dans une feuille de style CSS).
Généralités¶
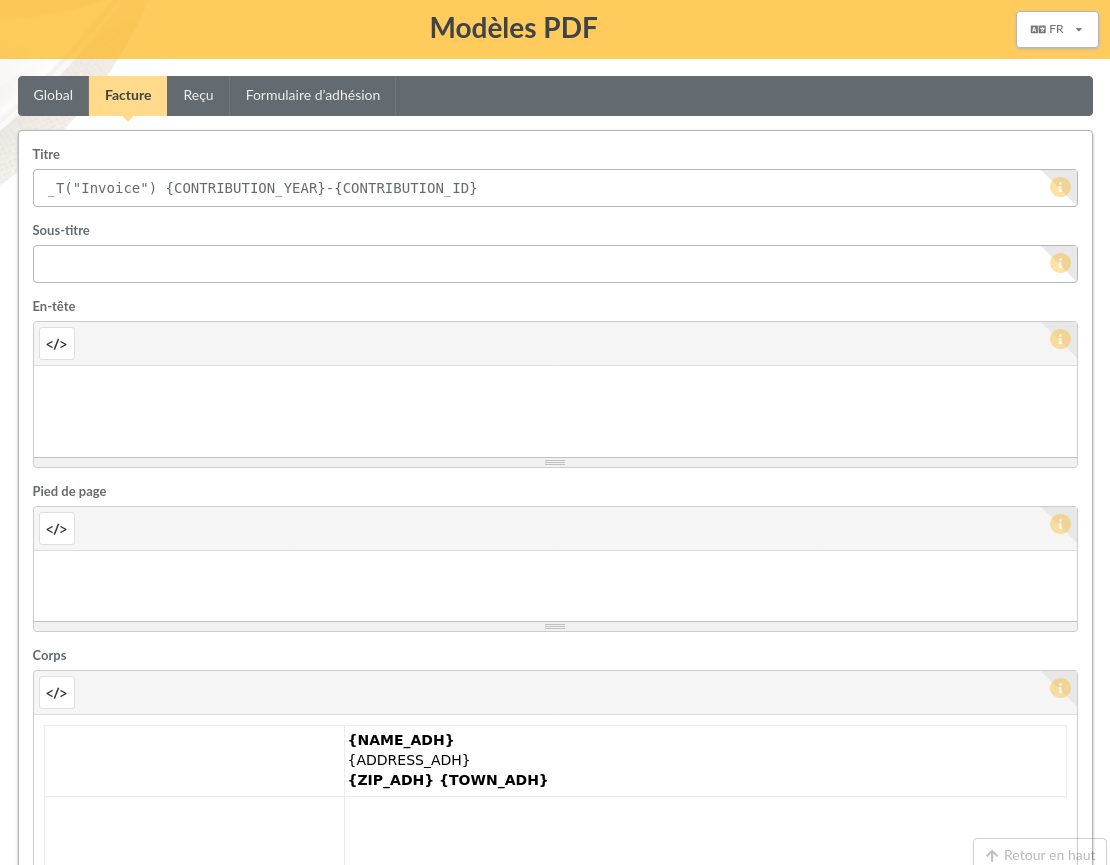
En plus des en-tête, pied de page et styles CSS, un modèle définit un titre, un sous titre et un corps.
Chacun de ces champs peut utiliser une valeur de remplacement, voyez l’aide dans l’interface utilisateur pour plus de détails. Ils peuvent aussi contenir des chaînes internationalisées comme _T(« My text ») qui se base sur les capacités standard de traduction de Galette.
Les modèles sont basés sur du HTML et des styles CSS, mais gardez à l’esprit que nous construisons un PDF, pas une page pour un navigateur récent ; il y a de nombreuses limitations.
Factures et reçus¶
Les modèles de factures et de reçus sont identiques, à l’exception de leurs titres.

Comme vous pouvez le voir dans la capture écran ci-dessous, le modèle de facture ne définit pas d’en-tête, pied de page ou style CSS, ceux du modèle Global sont utilisés.
Formulaire d’adhésion¶
C’est un modèle qui peut être utilisé pour imprimer une fiche adhérent. Elle peut être vierge (pour les imprimer pour un évènement par exemple) ou rempli avec les informations d’un adhérent.
Puisqu’il existe de nombreuses limitations, vous pouvez utiliser le plugin FullCard qui va remplacer ce modèle. C’est davantage compliqué à modifier, mais vous pourrez en faire plus avec cette solution. Vous pouvez aussi créer votre propre plugin basé sur FullCard.